Add Svg In Before Css - 274+ SVG File for DIY Machine
Here is Add Svg In Before Css - 274+ SVG File for DIY Machine I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content.
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. For this purpose, i am following this question: For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
I am trying to use a svg inside content of :before pseudo element.
Pure CSS icon set - Freebiesbug from cdn.freebiesbug.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Before Css - 274+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File The other css properties help to position and size the content. From the example above, you may get the impression that svg is easy to handcode. Notice the artboard is cropped up right against the edges of the design. Learn about six different methods, including inlining, image tags, iframes, and css this method works in all modern browsers. I am trying to use a svg inside content of :before pseudo element. The svg becomes part of the page dom so it can be manipulated with css or javascript perhaps to add. Svg is an image format for vector graphics. Svg content can be we can also add the svg content using this property and leaving the content property empty. Canvas matters in svg just like it would in png or jpg. Adding svg to your pages.
Add Svg In Before Css - 274+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Add Svg In Before Css - 274+ SVG File for DIY Machine Notice the artboard is cropped up right against the edges of the design. I am trying to use a svg inside content of :before pseudo element.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: The other css properties help to position and size the content.
You can use the url of any other pen and it will include the. SVG Cut Files
Css Before Svg Background - SVGIM for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content.
Css Fill Animation Svg : 25+ Unique & Creative CSS Button Animations To Add A ... - We introduce ... for Silhouette

I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content.
How To Create SVG Animation Using CSS - Hongkiat for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element.
CSS3 sign icon. Cascading Style Sheets ... | Stock Vector | Colourbox for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
Bows Before Bros SVG By Mulia Designs | TheHungryJPEG.com for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Add svg icon to css - grunticon takes a folder of svg/png files for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
css - How to add svg icon in rounded bootstrap 4 form input / button? - Stack Overflow for Silhouette

The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
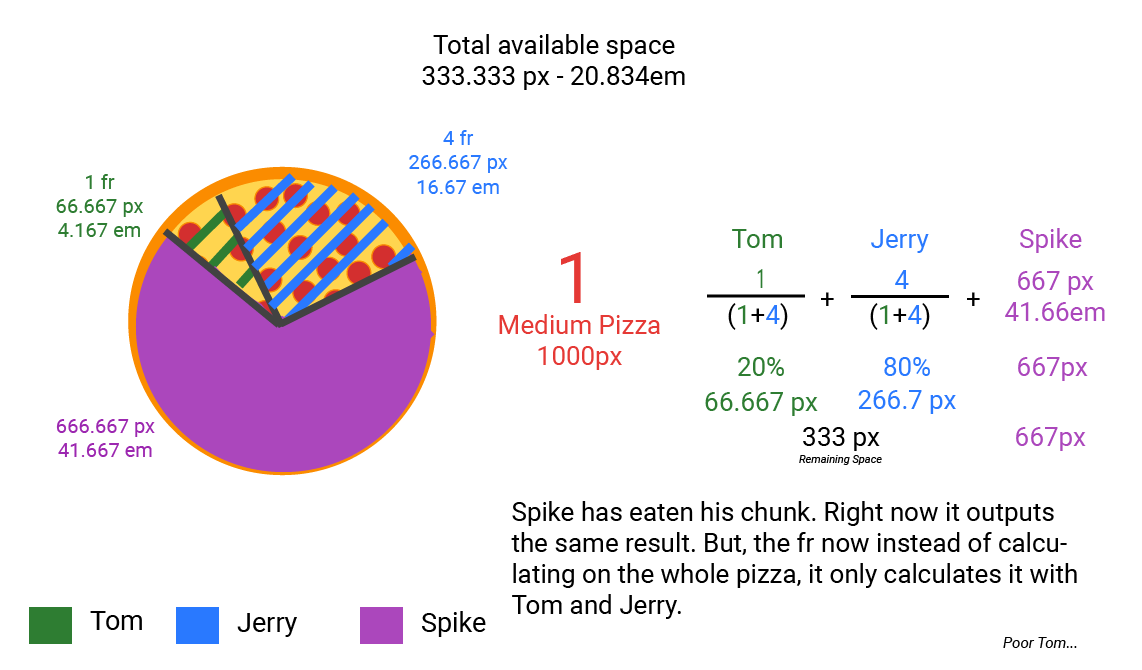
Understanding CSS Grids Fractional Units (FR) the easy way for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
Background Images Css / Png, svg, jpg, gif, webp) or gradient to the background of an element ... for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. For this purpose, i am following this question: The other css properties help to position and size the content.
Adding Multi-Step CSS Animations With SVGs on Your Website for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
How To Add An Svg Animation To A Video : Cartoon Sloth Family Illustrations : Change the body to ... for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
File:CSS.3.svg - Wikimedia Commons for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
Adding Text Content to an Element Using CSS | Vinish Kapoor's Blog for Silhouette

For this purpose, i am following this question: The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
CSS Background Image - YouTube for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. For this purpose, i am following this question:
CSS Icon Outline - Icon Shop - Download free icons for commercial use for Silhouette
Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
3 tricks for adding texture to your text with CSS and SVG | Webdesigner Depot for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. For this purpose, i am following this question:
Css Background-image Url Svg Sprite - SVGIM for Silhouette
Svg content can be we can also add the svg content using this property and leaving the content property empty. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. The other css properties help to position and size the content.
Creative Hover Effect for Inline Anchor Texts using CSS Pseudo elements and SVG - Techglimpse for Silhouette
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
How To Add An Svg Animation To A Video : Cartoon Sloth Family Illustrations : Change the body to ... for Silhouette

The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element.
Free Vector | Custom style script. website optimization, coding, software development. female ... for Silhouette

For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg Path Hover Tooltip - SEVOG for Silhouette

The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Download Yes, you can handcode simple svg in a text editor, but for a complex image this quickly. Free SVG Cut Files
SVG Line Animation Tutorial with CSS & Other Fun Stuff - YouTube for Cricut

I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
SVG Tabs (Using an SVG Shape as Template) | CSS-Tricks for Cricut

For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
How to add animation to SVG with CSS | Magazine web design, Svg animation, Css for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Add Awesome Effects to Images on your Website using CSS Filters | DataReign for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
Creative Hover Effect for Inline Anchor Texts using CSS Pseudo elements and SVG - Techglimpse for Cricut
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
css - Add shadow on a svg - Stack Overflow for Cricut

For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Add SVG filters with CSS | Creative Bloq for Cricut

The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg Path Hover Tooltip - SEVOG for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
css - Center vertically and horizontally svg inside 2 div without adding props to parent div of ... for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Add svg icon to css - grunticon takes a folder of svg/png files for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content.
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
javascript - Adding css style when converting svg to png - Stack Overflow for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
پرونده:Farm-Fresh css add.svg - ویکیپدیا، دانشنامهٔ آزاد for Cricut

I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
How To Add An Svg Animation To A Video : Cartoon Sloth Family Illustrations : Change the body to ... for Cricut

For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
File:CSS3 and HTML5 logos and wordmarks.svg - Wikimedia Commons for Cricut

I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Adding Multi-Step CSS Animations With SVGs on Your Website for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
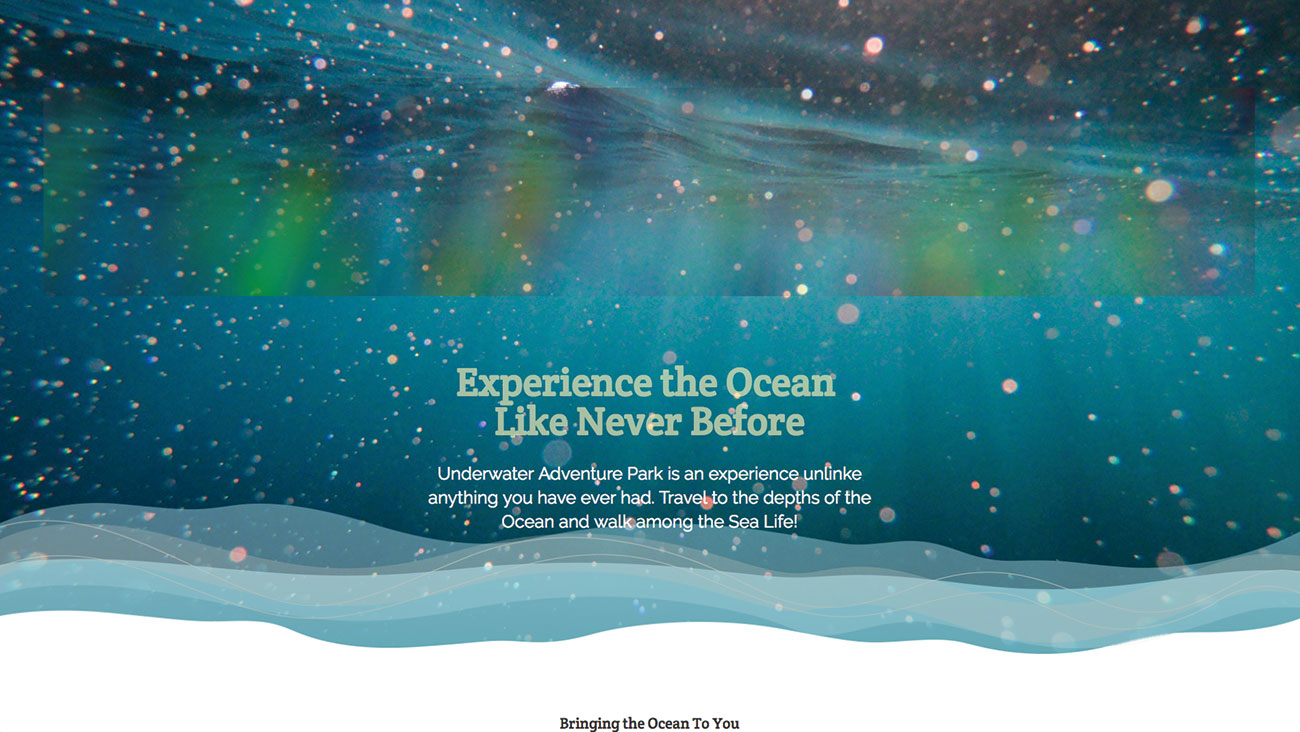
How to add SVG waves to your next web project | by Richard Zimerman | Prototypr for Cricut

The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
How To Create SVG Animation Using CSS - Hongkiat for Cricut

For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
How to Create an Animated Logo with SVG and CSS | Elegant Themes Blog for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
Right chevron - Free arrows icons for Cricut
The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element.
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Css - Free brands and logotypes icons for Cricut
I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.

